发表自话题:京东企业金融app
京东金融app分析
京东金融上线三周年全面改版升级更注重了交互体验。全新的”降噪”理念和“时尚的去图形化设计”大幅提升了用户体验。打开新版京东金融APP,第一感觉就是界面变得极其简洁,同时充满了时尚的美感。在现实中,很多APP都是极力丰富自己的内容,将每一个页面都塞满各种信息,灌输给用户,在经过多次迭代后就会变得臃肿繁杂。而此次京东金融APP率先将“降噪“作为升级的核心理念,将不必要的干扰降到最低,让用户专注在产品服务本身。接下来就是本人在使用app时对 图标、首页界面、用户体验做一些总结,具体总结如下:
一、图标分析
整个app大方向的图标均是以有色填充或有色背景配白色填充的扁平极简图标展示,个别界面为了区分整张界面的主次层级关系来通过描边和填充作区分。



首先整个app所有界面的图标看上去多是以有色填充的形式展示。填充色多以常规代表性的配色来填充,方便用户使用和识别,例如关联“钱”的多数以常规蓝色#577bf6,关联”安全”的多用#66b999等。其次有关底导,其默认状态均是描边形式,但是配色略有出入,首页默认状态下配色是#cdcdcd ,但是小白信用的底导默认状态下的配色是# ,导致底导tab在默认状态下的用色不统一,但是在选中状态下配色很符合大环境,首页底导选中状态走常规路线描边变填充配色#,有关金融即信用界面走金融风选中状态为填充#c99568渐变色。“小白卡”是京东金融的赢利点,所以在小白信用界面的底导做出了重点突出,即图标有区别于底导其他的三个描边图标,“小白卡”是直接以白色填充显示,背景用渐变金#c99568的大方块做底,且底导无论怎样切换“小白卡”的选中状态依然不变,起到很好的视觉引导作用。“服务”界面的图标分类清晰,高识别度的外形加关联配色,很大程度方便了用户的使用。
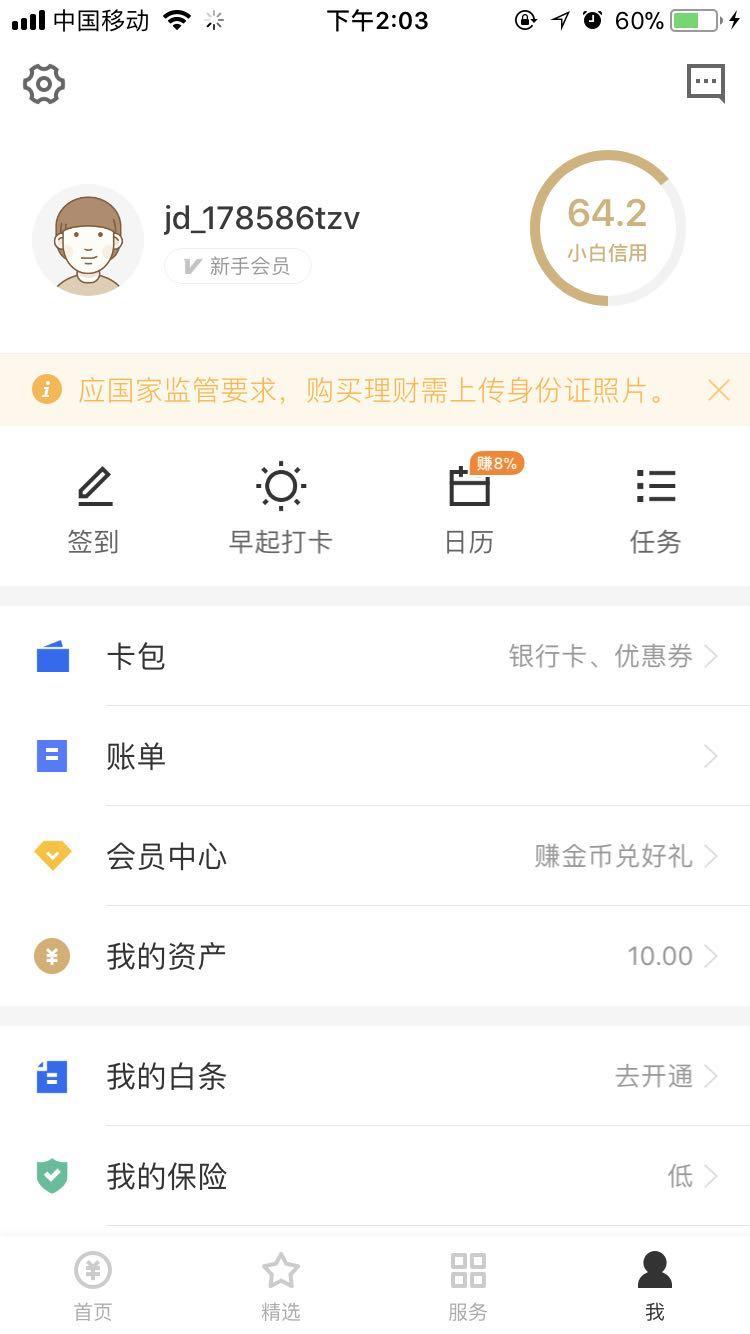
在个人中心界面的图标分类主次分明,重点突出功能会放在一张卡片展示,且描边加粗大小加大,颜色统一规整,在不加文字提示的时候依然可以通过图标的外形轮廓识别,也就是说图标外形直观简洁可识别度高,其他常规功能依然是以有色填充的形式展示,但是大小会相对上一张卡片略小一些,所以整张界面很清晰的通过图标的大小、颜色、描边以及填充来把功能做了很好的主次划分。

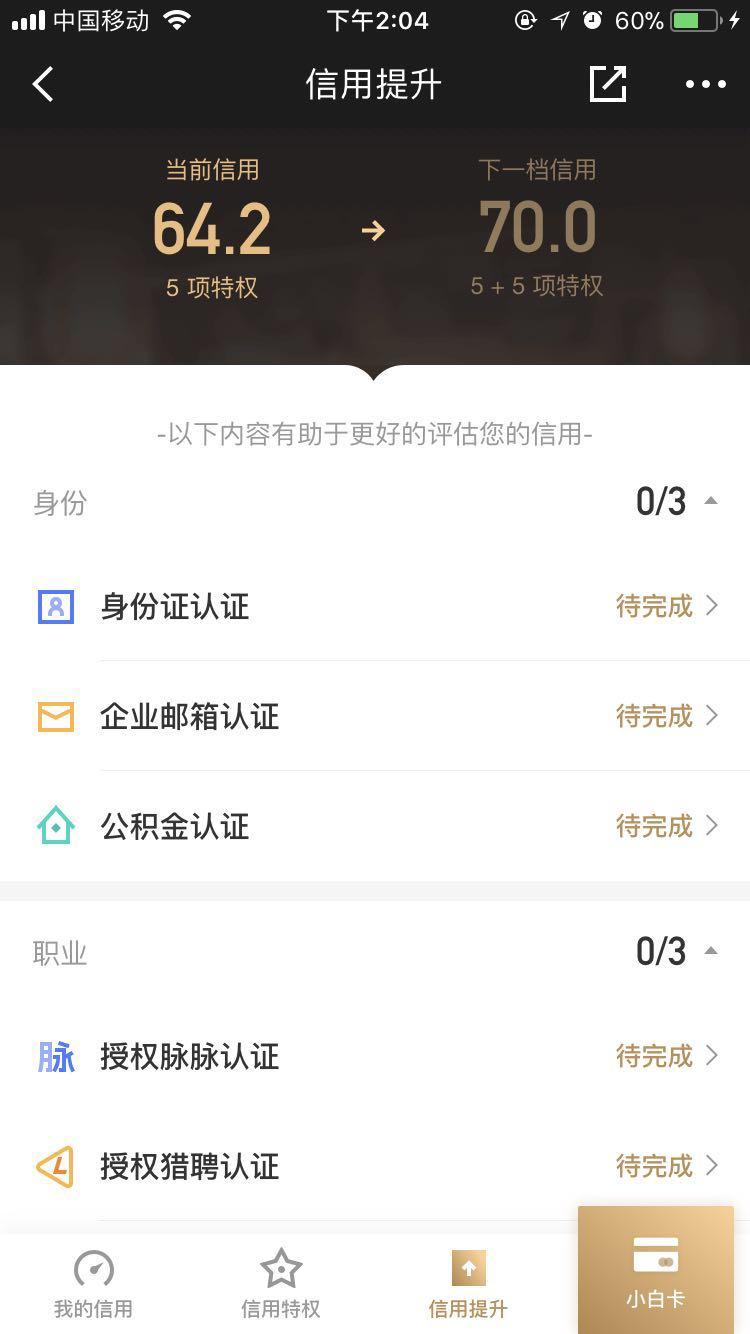
但是在“信用提升”界面的所有图标和该app的图标风格很不统一。“信用提升”的整张界面在不需要做主次以及层级划分的情况下均是以有色描边的形式显示,这样的设计风格整体看上去跟整个app的图标风格很不协调。
二、京东金融app首页界面分析
打开京东金融app会发现平时最常用的理财、白条、支付三个部分被集成在首页一栏,而其还明确的标明上了赚、借、花的提示,简单粗暴的诠释了三大功能。接下来我就首页里的理财、白条、支付界面做简单的界面分析。
1. 理财

进入app首先看到的就是理财界面,整体排版简洁明了,上部banner采用660*340px带有投影的卡片式布局,根据用户使用习惯界面尽量做到一屏展示,降低用户使用成本,卡片内容文字排版清晰简洁有层次的突出个人总资产且右上角的可切换显示/隐藏的“眼睛icon”做的很贴心个人觉着唯一不足的就是功能icon和装饰icon区分不明确,就是说这块banner可点击的部位给用户的感觉不是很明确,有些用户可能会出现盲点现象,尝试性点击才知哪些是可点击有跳转界面的icon 。用色方面,理财卡片采用了渐变蓝的#3057e0配色,蓝色给人的条件反射就是理性安全和保障,所以此处用色恰到好处(此处本人建议投影采用透光投影即投影为偏蓝色,仅个人意见)
接下来就是本人非常欣赏的部分了即banner下部的广告位的设计,与传统广告位不同,这个广告位采用了r100px h90px的圆角矩形来展示,整个排版布局摒弃了旧版过度的修饰,整体看上去非常精简而又不失设计感且跟整张极简界面非常搭。广告位在精简的同时所要宣传的内容又很直观通过加粗加大的有色文案做了突出显示,让用户一目了然的读懂广告要传达的信息,此处有色文案的用色是吸取广告位背景色做调整之后的颜色,所以颜色看上去很协调不突兀。界面的剩余部分则是以常规列表显示理财的其他功能模块,此列表只显示了常用功能其他功能则在列表尾部以“查看全部理财”隐藏,若用户想查看全部理财则点击“查看全部理财”即可,使整张界面不至于过分的拥长,几近做到了一屏展示降低了用户的使用成本。列表高度使h144px 分割线划分的形式展示列表,偏常规的列表设计,虽列表看上去无创新突破,但是列表中的有色填充的图标很好的拯救了列表的中规中矩,使列表界面看上去透气感很强,列表右侧又以有色文字突出了每种理财的优势,很好的起到了视觉引导作用,且列表尾部的有色文字也使得整个列表不至于头重脚轻,整体看上去很协调。


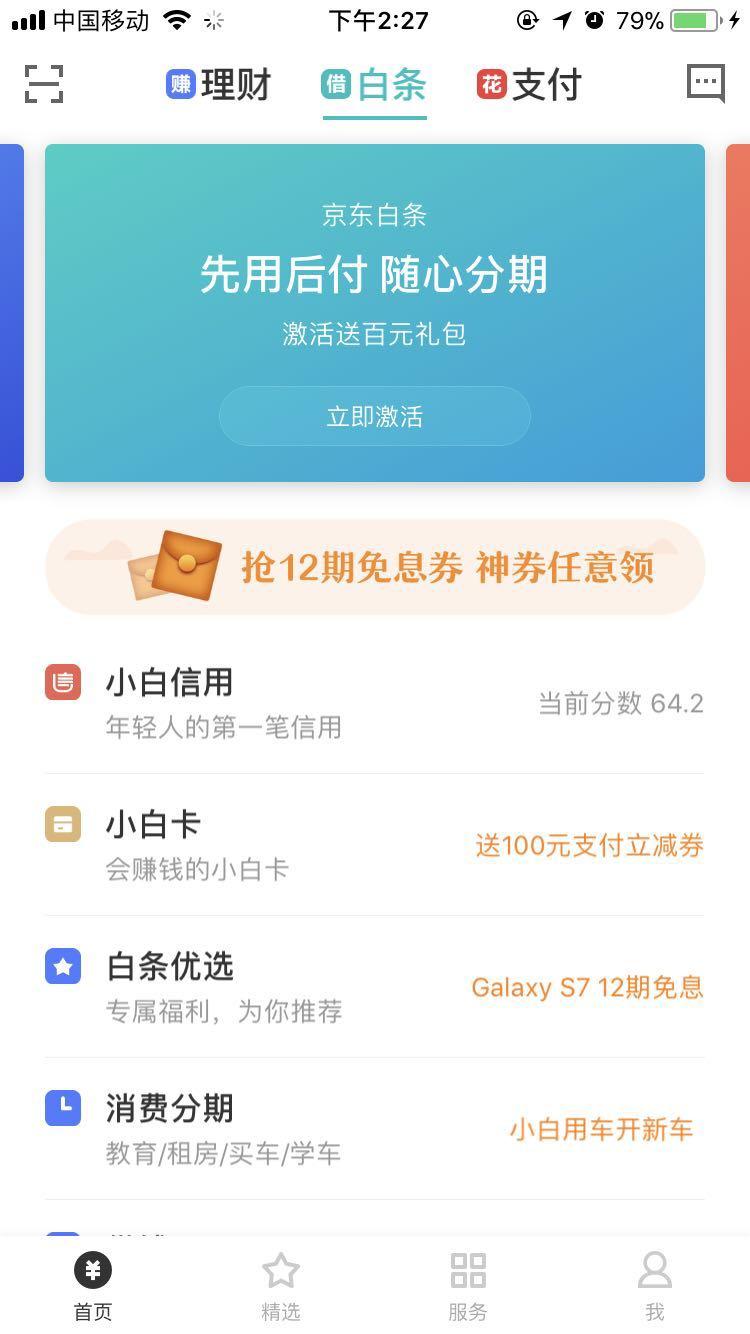
白条和支付界面整体排版跟理财界面排版一样,只是上部banner配色不同,白条采用蓝绿渐变#5ac5c7给人以安全可靠的感觉,支付界面的banner采用渐变红#fa4c48,给人以醒目警示的感觉。理财、白条、支付三个界面的banner虽采用较高的饱和度的渐变配色,但整体滑动切换并不突兀,而且整张界面看上去层次感很强,主次分明。
三、京东金融app交互分析
首先打开APP 会出现Touch id 和 图案解锁两种解锁方式,touch id识别灵敏度取决于手机,但是图案解锁我就不得不吐槽了,目前使用机器iphone7每次打开京东金融app进行图案解锁都略带卡顿,有些时候连线图案会出现中间断档导致解锁失败,用户体验很不好。
1.首页---支付---账单
点击进入账单界面是图一,此时导航栏是没有关闭btn的,当点击进入账单详情界面时再返回到账单列表界面时导航栏就会出现关闭btn图二,本人觉着此时的 关闭btn的功能和返回btn功能略显重复。


(本人建议当用户进入层级较多的界面时导航栏上方可显示关闭btn,点击关闭btn时关闭的是当前界面,当点击返回时则直接返回到首页)
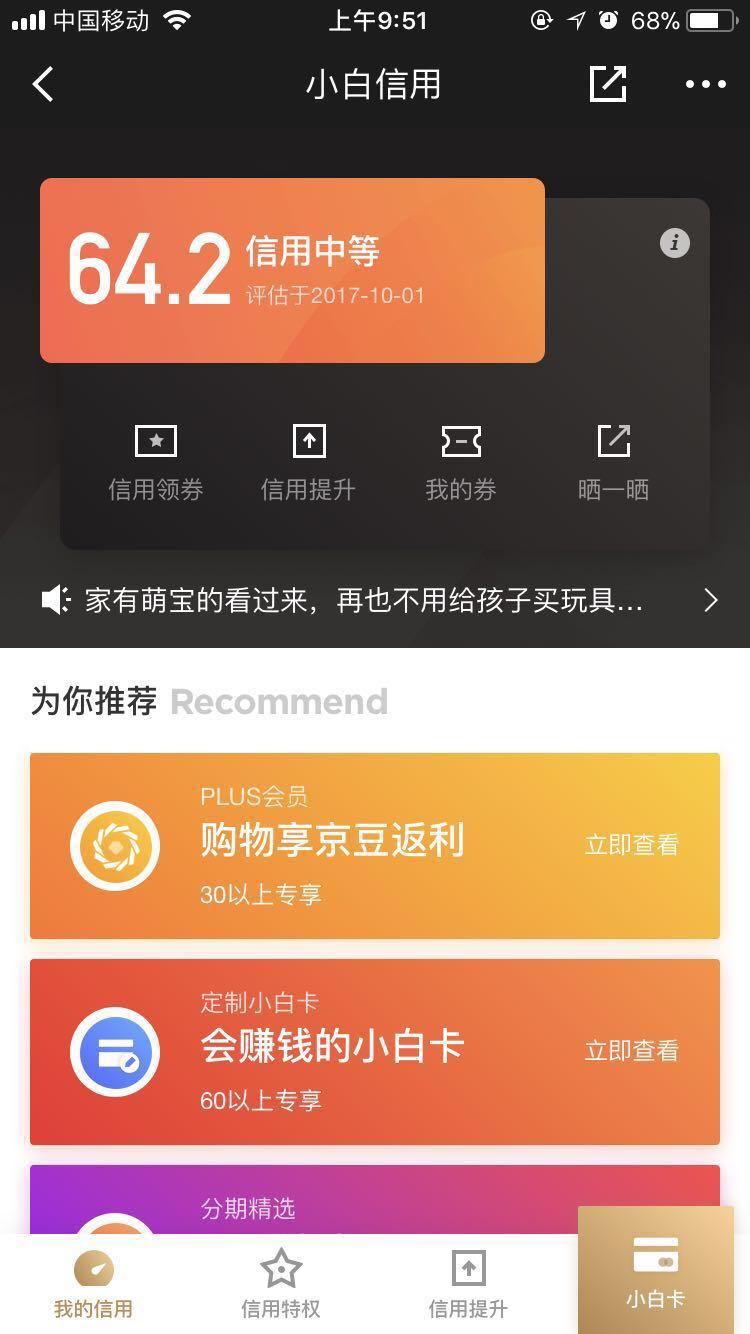
2.我---小白信用---banner下面的轮播广告可点击的热区定位不准,点击后面的返回btn无反应,只有点击广告文案上才会跳转到广告界面。

(仅是本人建议,建议点击广告文案是进入当前广告界面,点击面的返回btn是进入广告列表界面,常规列表即可,不许过多修饰,使读者一目了然即可。)
其次在“小白信用”界面点击广告位进入“广发小白卡”界面时出现下面界面,该界面可点击的翻页查看显示的很不明显。

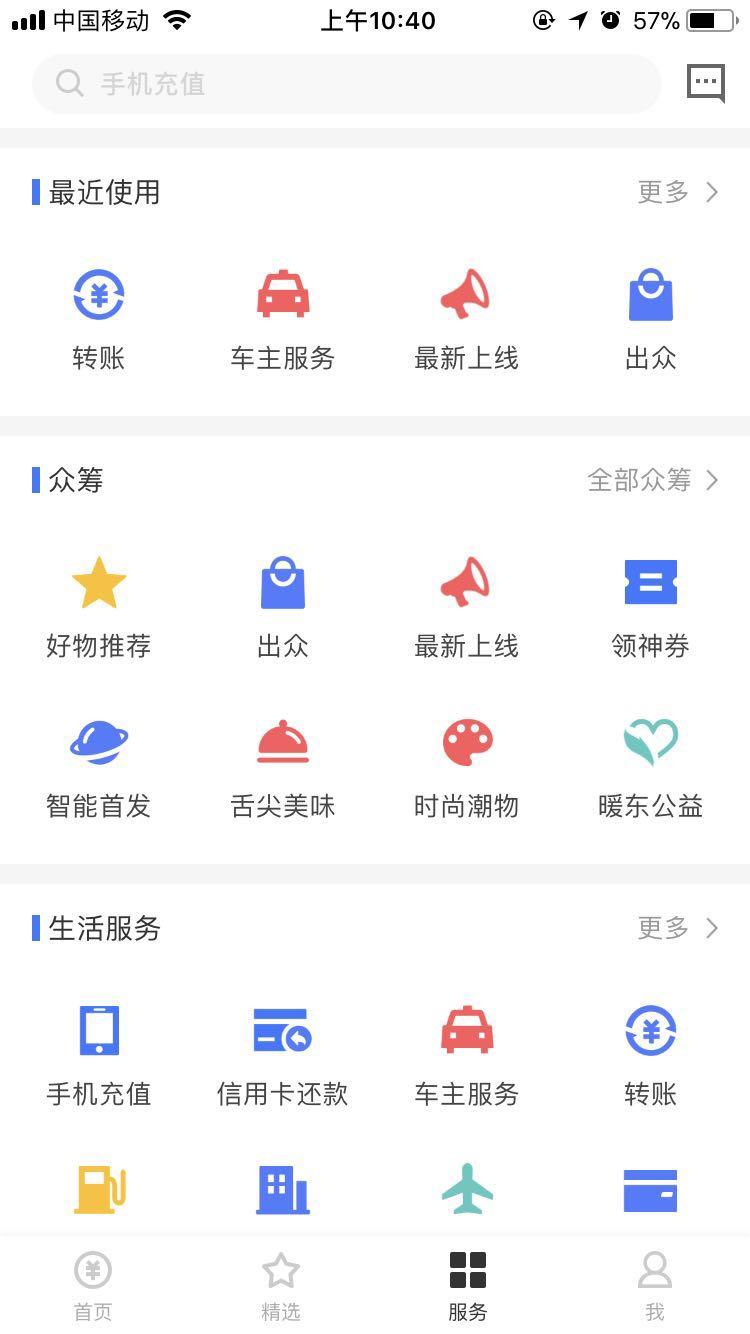
3.当进入“服务”界面时,首先是上方的搜索框做的很不显眼,颜色偏淡,不方便用户发现,其次是当用户在服务界面使用过一些功能时,会在搜索框下面显示最近使用,最多可以放4个,当多余4个时会显示更多,点击更多则进入最近使用功能的界面,但是发现此界面没有删除功能所以用户体验不是很好。
(所以仅代表个人,我建议在最近使用功能超过4个时,点击进入更多界面,建议增加一个一键删除的btn,方便用户使用)


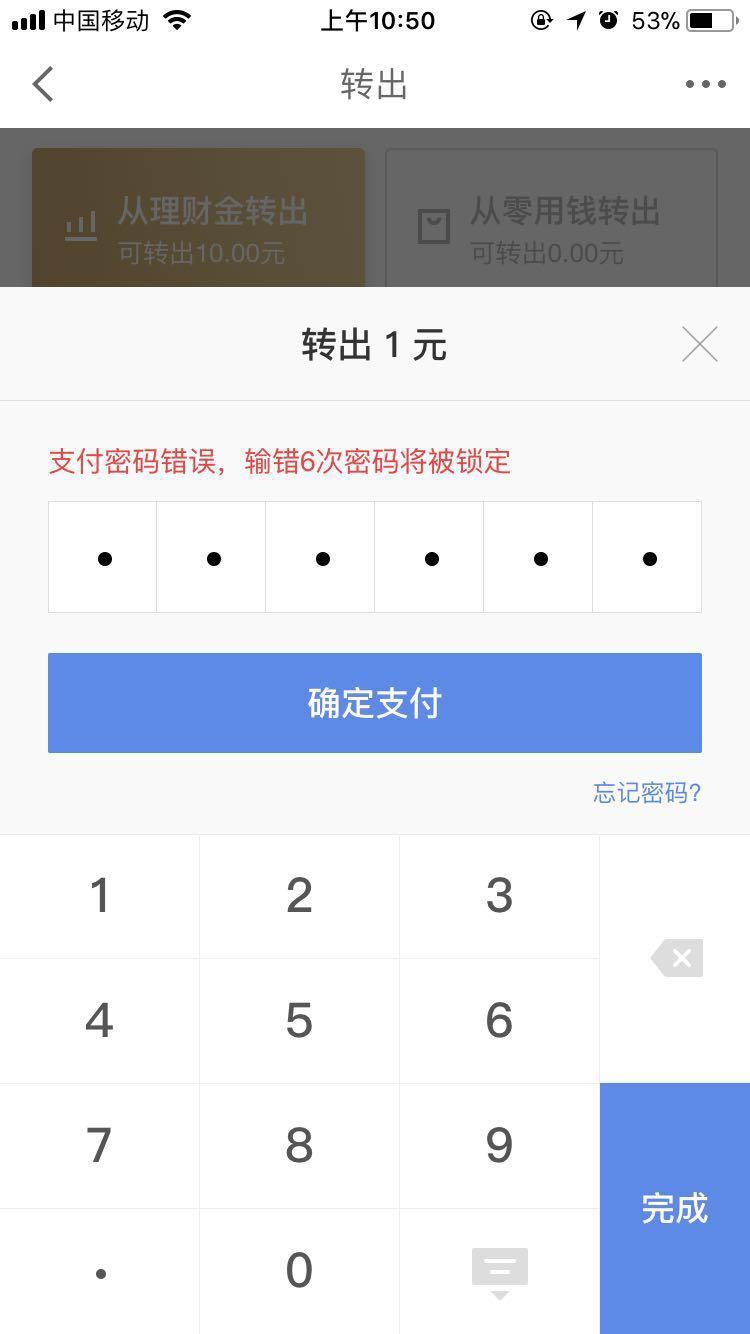
3.京东小金库---转出---当所输入的密码是错误的时候则需要把之前输入过的密码一个个删除掉,而且密码输入键盘很不灵敏。
(仅代表个人,建议当用户输入密码错误时界面会以弹窗形式显示,告知用户密码输入错误,然后显示还可输入的次数,然后显示“重新输入”或者“忘记密码”的可点击btn,方便用户使用)

以上是仅是个人在使用app时做的总结,望各方神圣给与指点,大家互相学习一起进步,谢谢阅读。
标签组:[电子商务] [app] [用户分析] [app广告] [功能分析] [描边] [广告条]